今回はScratchで簡単なマリオゲームを作る方法を説明しています。
今回説明するのはマリオの簡単な動きのみですが、他の人のゲームの中身を見たりするなどして、面白いゲームをどんどん作ってくださいね!
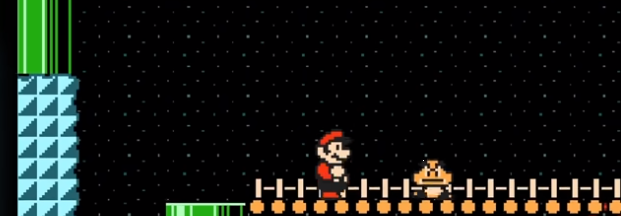
Scratchで作られたマリオゲームを見てみよう!
まずはScratchで公開されている、Scratchで作成されたマリオ風ゲームを紹介します。
PaulKoningさん
PaulKoningさんがScratchで作ったマリオゲーム9
クラシック版のマリオと同様のビジュアルですが、見たことのないオリジナルステージが満載の自作版のマリオゲーム。
Will_Wamさん
ハードなステージが数多くプログラムされています。Scratchで制作されていますが、クラシック版のマリオゲームに近いデザインです。
Scratch(スクラッチ)でマリオのキャラクターの作成
Scratch(スクラッチ)はアニメーションの制作に長けているので、マリオのようなゲームキャラクターも簡単に作成できます。
カラーバランスやモデルを切り替えることができることはもちろん、
その他の画像やキャラクターをアップロードして使用することも可能です。
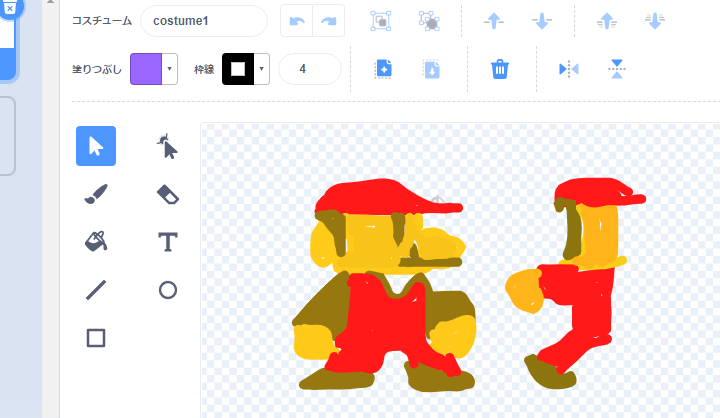
Scratchでマリオキャラクターを作成する際には、Scratch内のドット画像作成ツールを使用し作業します。
Scrachの編集画面では、コスチュームを選択することでキャラクターの容姿を切り替えることが可能です。
マスを塗り埋めながらドットキャラを書いていきます。

本物のマリオの容姿を見ながら同じようにドットを塗りましょう。
Scratchでマリオの動きを設定
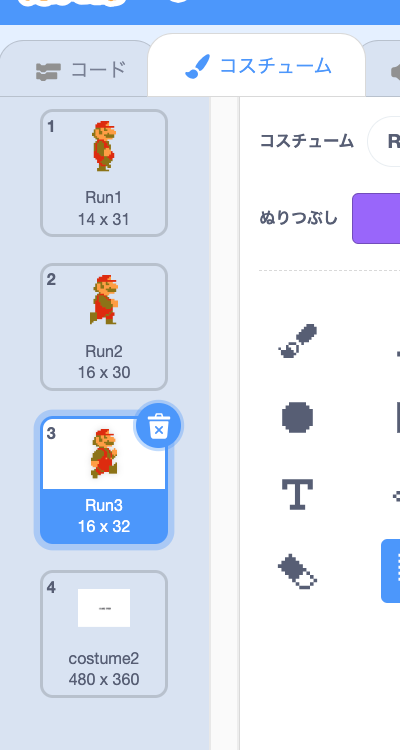
マリオの動きは、立っている姿、走っている姿など3パターンのドット絵を準備すれば十分でしょう。
コスチューム1~3に格納します。

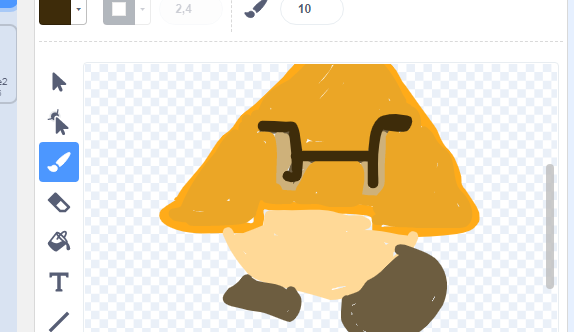
Scratchでマリオの敵キャラクターを作成

敵キャラクターの制作も同じくドットでキャラクターを制作していきます。
敵キャラクターにも動きをつけるためにマリオと同様に複数のドット絵を作り、コスチュームに格納しましょう。
Scratchでマリオの動きを作成する
それでは、Scratchでマリオや敵キャラクターを作成できたらいよいよプログラムを組んでみましょう。
マリオの横移動
マリオの横移動には「X座標を10ずつ変える」ブロックを使用しましょう。
「←」キーを押したら「X座標を-10ずつ変える」
「→」キーを押したら「X座標を10ずつ変える」
とすると分かりやすいでしょう。
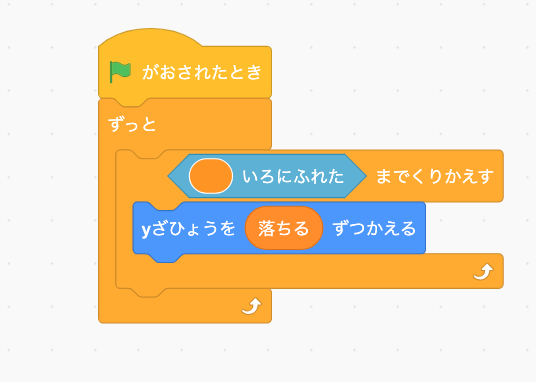
変数を使って重力を作る
重力を作るには変数を使用します。今回は「落ちる」という変数名にしてみました。
ゲームスタートの緑のはたが押された際に、作動するようにしましょう。
下の画像のようにブロックを組み合わせてください。
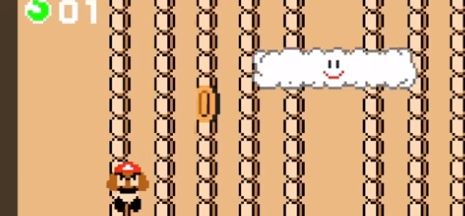
ちなみに、今回は地面の色がオレンジ色なので、オレンジ色に触れるまで落ち続けることとしています。

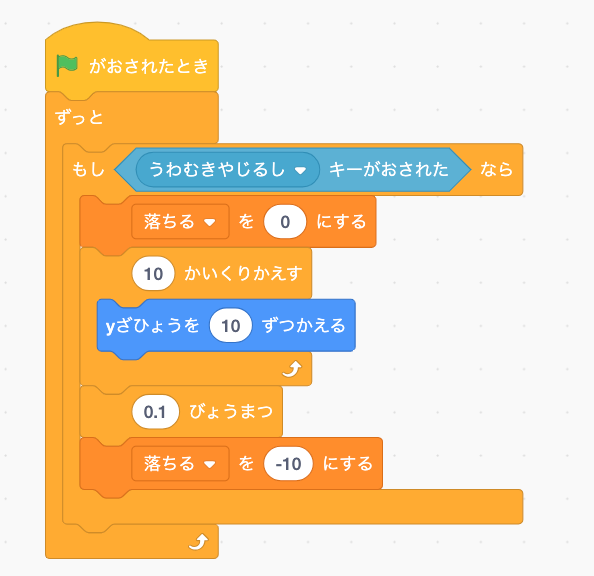
マリオがジャンプ

ジャンプの動きは「↑」を押すことで作動するようにします。
先ほど作成した重力の変数「落ちる」を無効化し、
Y座標を10ずつ変えればジャンプの動きになるでしょう。
その後、「落ちる」変数を「-10」することで自動で地面に戻ってきます。
Scratchのマリオのゲーム設定や敵の動きを作る
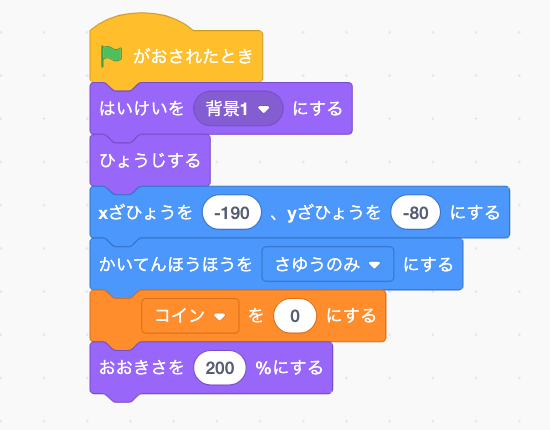
ゲームスタート

ゲムのスタート時には上画像のような設定をすれば十分ではないでしょうか。
- スタート時の背景(ステージ)の設定
- マリオを表示
- 座標でスタート地点を表示
- 回転方法を左右のみに固定(反転の防止)
- スコアをリセット
- 大きさを固定
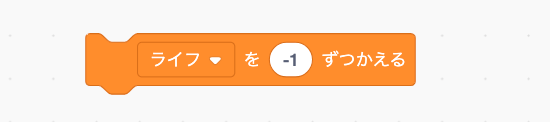
マリオのスコアやライフの設定
Scratchのマリオでスコアやライフをつける際には、変数を利用します。

「もし〜なら」ブロックを使えば、敵に触れた時にライフを-1し、コインに触れた時にスコアを+1することも簡単にできます。
ぜひ使ってみてください。
マリオの敵キャラクターの動きを作ろう

Scratchのマリオゲームにおいて敵キャラクターの存在は重要です。
まずは直線的に移動してマリオの進行を妨げる敵キャラクターの動きを作りましょう。
また、キャラクターに触れたらマリオのライフの変数を減らすなどして、ダメージを与えましょう。
以下のような敵キャラクターのコードを組んでみました。

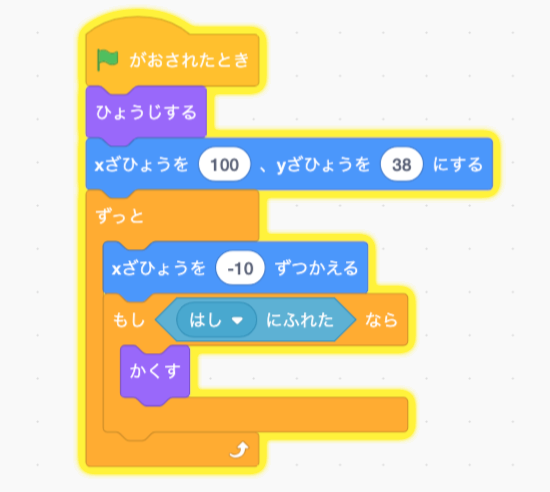
ステージを切り替える
マリオといえば横スククロールゲームなので、画面の端に行った時に次のステージに移動できなくてはなりません。
そのためには以下のコードを参考にしてください。
「もし」の後の空欄には、「〇〇に触れた」を入れるのが良いでしょう。
「端」か何かしらのスプライトか、好みに応じたものを入れてください。
また、座標でマリオをスタート位置に戻すこともお忘れなく。

Scratch マリオ まとめ

今回はScratchでのマリオゲームを作る方法について簡単に説明しました。
Scratchで作るアレンジの可能性は無限大で、敵キャラクターやBGM、高難易度のステージを追加してクラスのみんなに自慢できるゲームを作ってみてください!

与那嶺あきお
現役エンジニア。フリーランスのエンジニアとして数多くのシステム開発に携わる。
小学生向けプログラミング教室「IT寺子屋」の創業・運営メンバーでもあり、現在も教室で子ども達にプログラミングを教える傍ら、IT寺子屋のコンテンツの作成・監修を手がけている。
自身がプログラミングスクール選びに失敗した経験からプログラミング教育への造詣も深く、子ども向け・大人向けを問わず様々なプログラミングスクールの研究を行っている。




YouTubeを見たいです。